by Unknown user
I like to start just about any development project with unit tests, but part of this project involves UI code and that isn't something that's usually easy to plug into a unit test.
...
| Code Block | ||
|---|---|---|
| ||
PROGRAM
MAP
END
include('CML_UI_ListCheckbox.inc'),once
ListCheckbox CML_UI_ListCheckbox
x long
CheckboxQueue queue
Checked bool
CheckedIcon long
CheckedText string(30)
end
WINDOW WINDOW('UITest'),AT(,,205,234),GRAY,FONT('Microsoft Sans Serif',8)
LIST,AT(21,12,161,185),USE(?List),VSCROLL,FROM(CheckboxQueue), |
FORMAT('14L(2)|M~X~100L(2)|M~Text~')
BUTTON('Close'),AT(84,206),USE(?ButtonClose),STD(STD:Close)
END
CODE
loop x = 1 to 100
clear(CheckboxQueue)
CheckboxQueue.CheckedIcon = random(01,12)
CheckboxQueue.CheckedText = 'String ' & x
add(CheckboxQueue)
end
open(window)
ListCheckbox.Initialize(?List)
accept
end
close(window) |
...
The first field in the queue will be used to display the check box, which means displaying an icon. And any field that displays an icon needs to have a Long variable immediately following it.
A word on CML classes
I'm going to be releasing the classes from this article series as part of the The ClarionMag Library, so they all follow the CML compiling convention which by default expects to find the classes in CMagLib.DLL.
...
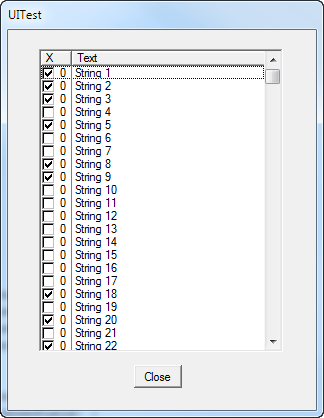
Now the list box displays the icons (randomly set to checked or unchecked) but I'm still seeing the zero value displayed.
I learned how to fix this from Pete Halsted (see http://archive.clarionmag.com/cmag/v1/v1n11checkbox.html). The trick is to use a picture that specifies a space:
...
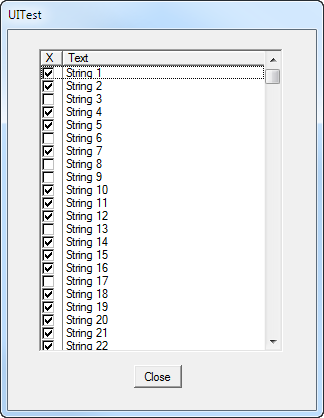
Now the list box is rounding into shape:
But there's still a potential issue with those icons. I'll either have to ship them with the product or link them into the program. I'd rather do the latter.
...
Now the icons are automatically linked in; I don't have to worry about adding anything to the project or shipping .ico files with the product.
For your reference, here is the class header:
| Code Block |
|---|
include('CML_IncludeInAllClassHeaderFiles.inc'),once
CML_UI_ListCheckbox Class,Type,Module('CML_UI_ListCheckbox.CLW'),Link('CML_UI_ListCheckbox.CLW',_CML_Classes_LinkMode_),Dll(_CML_Classes_DllMode_)
ListFEQ long
Initialize procedure(long listFEQ)
End
|
And the class code:
| Code Block |
|---|
Member
Map
End
Include('CML_UI_ListCheckbox.inc'),Once
!include('CML_System_Diagnostics_Logger.inc'),once
!dbg CML_System_Diagnostics_Logger
CML_UI_ListCheckbox.Initialize procedure(long listFEQ)
code
self.ListFEQ = ListFeq
self.ListFEQ{PROPLIST:Icon,1} = 1
self.ListFEQ{PROP:IconList,1} = '~CML_UnChecked.ico'
self.ListFEQ{PROP:IconList,2} = '~CML_Checked.ico'
self.ListFEQ{PROPLIST:Picture,1} = '@p p'
pragma('link (CML_Checked.ico)')
pragma('link (CML_UnChecked.ico)')
|
Next time: Making the Initialize call more flexible, and turning checkboxes on and off.