by Unlicensed user StevenP
The long awaited H5 Clarion-for-web-apps template are here. They arrived, not with a big announcement, but by someone discovering a series of four videos on YouTube (a later email from SoftVelocity had a similar link to the SV site).
H5 was supposed to combine strengths the original Internet Connect product (ease of adding a web UI) with the best of Web Builder (no massive download of Java classes). A new app Broker would run as a service (combining the original EXE and ISAPI brokers). And it would use some of the more fashionable technologies (JQuery, AJAX, etc.)
...
Okay, then, with the broker installed and tested, the first question everyone had is exactly the same as it was with the original CWIC in 1998/9: Is it "just" a matter of adding a template?
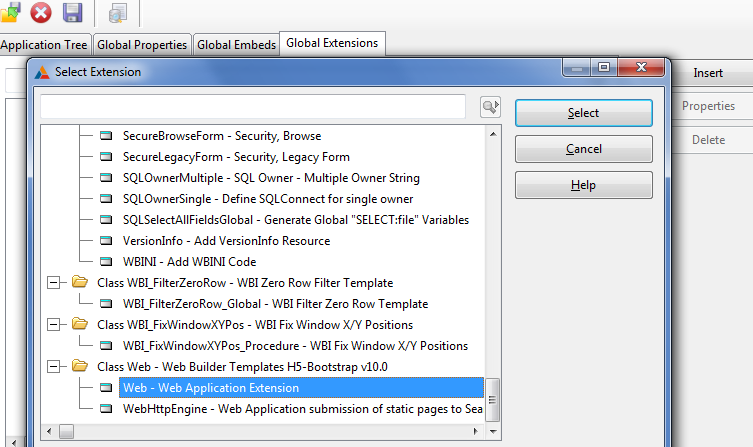
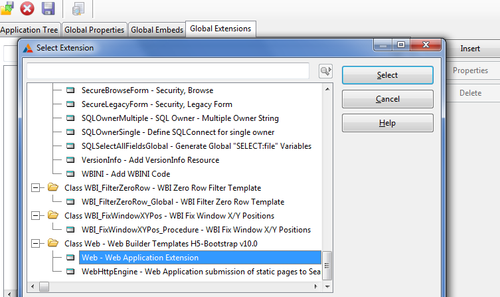
Figure 3: Adding (the correct) Global Extension
(Beware, you may still have the "old" SV WEB Extension Template. This one is at the very end of the "Select Extension" list.)
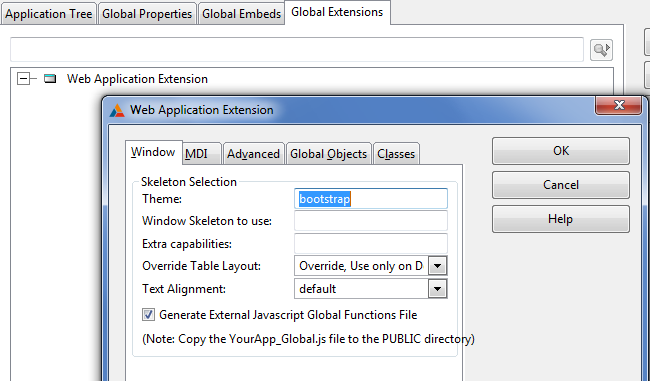
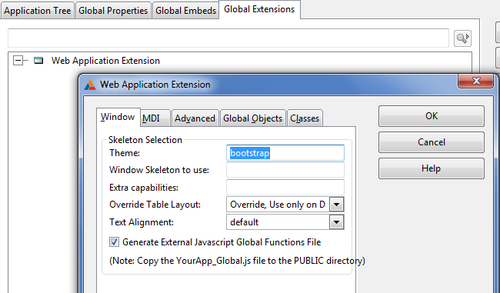
Figure 4: The installed Extension
...
Compile and distribute the files as instructed in the video (I didn't take notes and, so, did very unpleasant things to the pooch; that's why I started by recommending you take notes). Your EXE and any required DLLs (including skeleton.dll, which Clarion will copy into your output directory), including Clarion DLLs, go to \EXEC or to a directory under \EXEC. There is also a <AppName>_Global.js file generated into your app directory. Copy it to \PUBLIC (that's the step I missed; I copied it to \EXEC - but not until I remembered ... without , it your app may very well run, mine did, but not run correctly and you'll blame H5; I did).
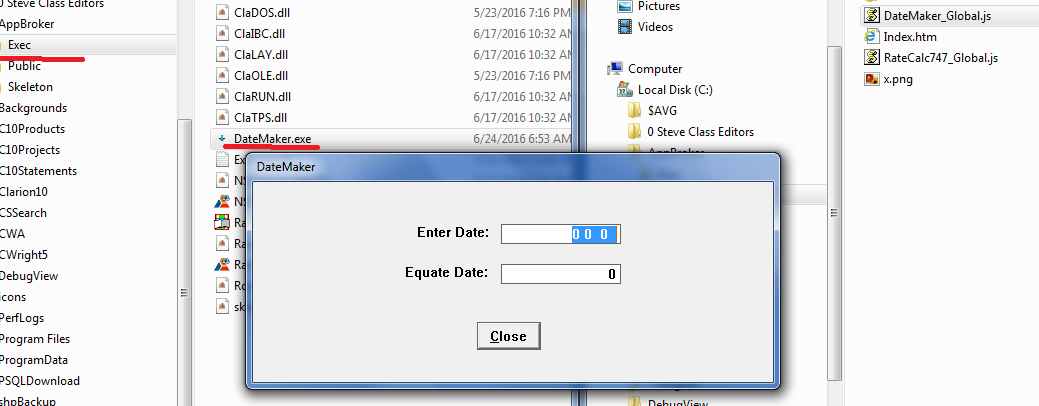
Run the app, in Windows, from \EXEC to be 100% that you've copied everything.
Figure 5: Running in Windows to verify
...
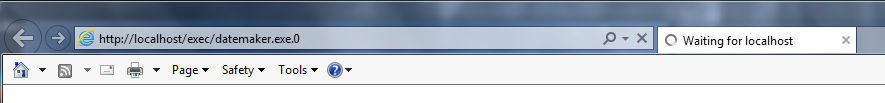
Now open a browser and call your app.
Figure 6: Call in a browser (note syntax)
And, lo and behold!
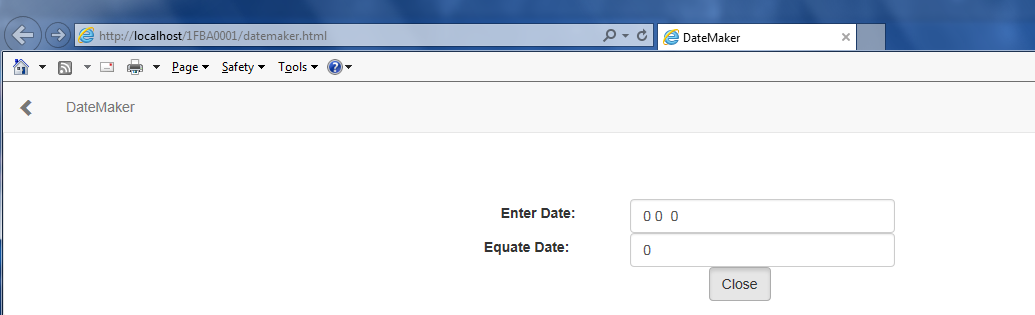
Figure 7: App running in browser
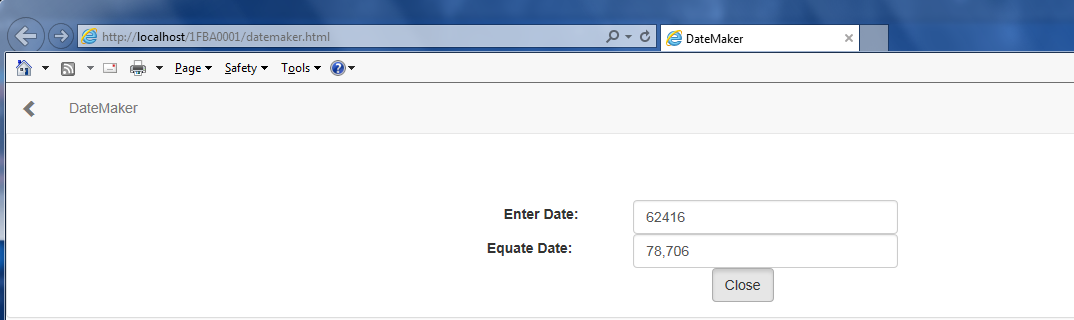
And, does the Standard date show after entering a date (in m/dd/yy format) and pressing TAB? Is the ACCEPTED embed triggered?
Figure 8. After pressing tab the embedded code executes
And, yes, it will time out in about 10 minutes (the template default).
...
For my second H5 experiment, I selected a real monster, an app with a single window (presentation layer) and a DLL (where all the work is done - it's proprietary, so no screen shots). The DLL calls several other DLLs (data, utilities, etc., total is one EXE and four DLLs plus Clarion DLLs). A real monster, right? Yeah, sure.
...
Aesthetics were not great but almost everything worked as expected. What didn't work? Two List Controls "From" a hand coded queue. These are probably interpreted as HTML <Select>s, which support only one column and displayed as drop downs. Changing the Class used by the control would probably fix it up.
Conclusion
There may not be a tutorial, but the initial videos provide an alternative. Use the school app to H5-ify for yourself. This will allow you to see any difference.
H5 is a worthy successor to IC/WB. The AppBroker is definitely improved. Those of you already (or still) using IC/WB can probably apply almost all of what you already know. And, there are alternate themes ut out there for the downloading.
...