Day 024 - More "ergonomics" and control reuse
I'm at the bottom of page 213 which talks about Splitter controls, a common feature in many user interfaces.
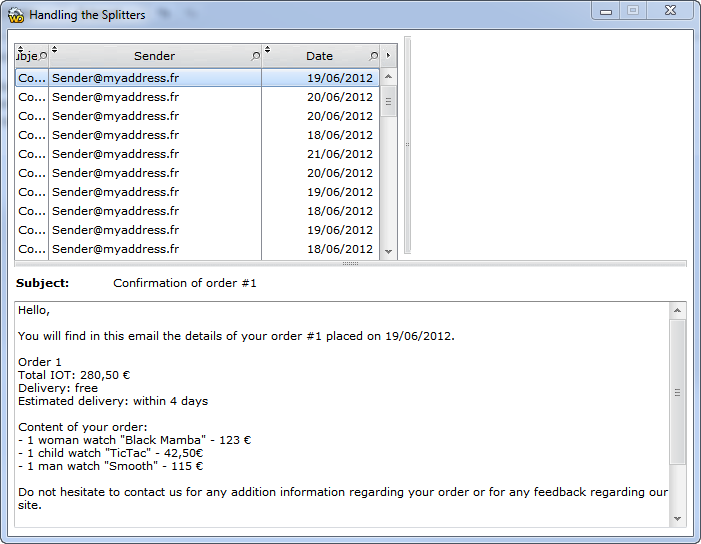
Just for fun, I tried adding a new splitter control to the demo window, which already had a horizontal splitter. I moved the top list box's right border to the left to free up some space and I dropped in a new splitter control. I resized the top and bottom of the splitter until they snapped into place at the top of the window and the top of the horizontal splitter. I then moved the right border of the list box until it snapped to the splitter.
It all worked - I could drag both splitters and the two controls resized accordingly.
I did have some trouble getting my splitter to look like the one in the example, so the screen shot shows the same effect but with a splitter I copied from the horizontal, then changed its orientation to vertical.
I imagine there will be some resizing scenarios that aren't handled by the default logic, but in this case I was surprised at how easy it was to drop in a splitter and have it work.
Animation
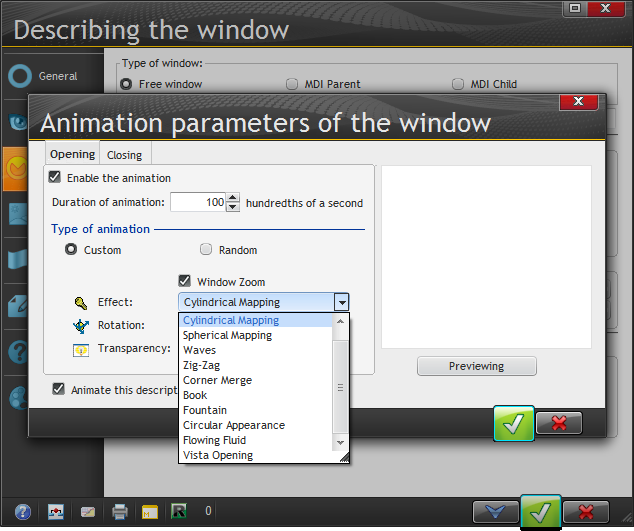
Window animation is another of those features I don't especially care for - I think it makes the application too busy. I'm talking about those "fly in, fly out" kinds of transitions. But if you're into that kind of thing, you can go to town.
Animation can be applied to all windows, individual windows, or just the opening window.
DDW
DDW stands for Dim Disabled Windows, which grays out all but the currently active window. This is a bit different from MDI, but that topic is coming up in a few pages so hopefully I'll find out more shortly about the different ways to handle windowing. This has always been a concern of mine - I still like MDI, and I'm curious to see how this plays out across the multiple platforms supported by WinDev.
Browse calculations
I've come across this feature a few times already - the ability to let users add calculations to browses. That's fine as long as all the data you need is in the list.
Transparency
You can specify the degree of transparency (opacity) for both controls and windows. The tutorial suggests you might want to do this to display alert messages without interrupting the user.
Control images
There are two main ways to draw controls: you can draw all the elements of the control, or you can use images to supply the graphics (and of course you can use a combination of the techniques).
WinDev seems to lean pretty heavily on images for its controls, which is where a lot of the styling comes from. You can change the images used by the style sheet, which will let you update the look and feel without reapplying or changing the style.
MDI vs SDI(?)
The tutorial refers to MDI, and to the alternative which it calls "free windows" but which looks to me like SDI.
There's a sample app that demonstrates creating modal and non-modal SDI windows. A couple of interesting points from the code:
- use WinStatus(windowname) to determine if a window is open
- to open multiple copies of a window, use a window alias which is the window name followed by a comma and a unique string
- use OpenSister(windowname) to open a non-modal window
- use OpenChild(windowname) to open a modal window
(I think I've got that right.)
You open MDI child windows with MDIOpen(windowname). There are standard functions for the various MDI functions such as tile, cascade etc.
Control reuse
With this topic I've left the "ergonomics" topic and have moved on to reusability.
Controls can be reused in three ways:
- as a supercontrol (a collection of controls)
- as a control template
- as an internal window
Supercontrols contain both the UI elements and the associated code. And they're stored (or can be stored) in the dictionary.
Wait, the dictionary? Having a long experience of Clarion I'm sometimes a bit confused by WinDev terms. A WinDev analysis is roughly equivalent to a Clarion dictionary. But what's a WinDev dictionary? I must have slept through that part of the tutorial.
Ah, no, there's only one mention of dictionaries prior to this point in the tutorial, and that indicates they'll be explained later. It also explains (as I've clearly forgotten) how to display the dictionary pane. Panes? I just got through understanding planes, which I kept mistyping as "panes".
For now, I'll just take it as read that there's a thing called a dictionary, and it serves as a repository of things including supercontrol, which is how you'd go about reusing a supercontrol.
An internal window is a window that can be included in another window.
From a Windows (the operating system) perspective, every control is in fact a window, and windows can contain other windows. That's how you can have a button on a tab on a window. So it shouldn't come as any surprise that WinDev lets you take a collection of controls (windows) and drop them onto another window.
Internal windows can be shared via the dictionary or, unlike supercontrols, via SCM, the source code manager. But you cannot make changes to the user interface in the implementing window; you cannot overload (methods?).
Control templates are also sets of controls in a window. But unlike internal windows you can modify a control template.
I tried the example control template as indicated in the tutorial. I opened the template for editing via the control's context menu. Then I made a change to a prompt. The change didn't appear back in the window that used the control template, but I did find that the control's context menu had an Update from the template option. When I clicked that, the template change made it through.
I didn't see a way to force the update on all controls based on the super control, but maybe you wouldn't want to do that anyway since you might lose important layout changes.
Control templates can also be shared via dictionaries or the SCM.
Next week: Controls Q&A